暑假充电之————HTML5 NO.1
###暑假充电之——HTML5学习笔记NO.1
今天下午在慕课网上学习了HTML5的第一二两章,都是一些很基本的标签知识,下面做下笔记,以便以后复习。
首先知道了HTML5的语法编写风格和之前的都变得不一样了,变得简单易懂容易记忆。
变化:doctype
从``变成了``字符编码
从``变成了``
从以上可以看出HTML5的语法风格变得更加简洁,例外,HTML5可以全部使用**大写**,可以**不使用引号**,可以**忽略闭合斜杠**,也可以**混合使用**,但是为了编码的规范和代码的易懂性,还是最好不要这么做。
HTML5文件基本结构
网页的标题信息 暂时还不懂,以后补充段落
标题文本 //x从1~6代表标题从最重要到次要 加粗文字 斜体文字 //无语义,为了设置单独的样式(比如颜色等),表示强调引用文本
//无语义,表现为双引号,一般为短引用引用文本 //长引用,表现为缩进
换行//表现为回车换行,和一样无内容 ;//表现为空格
以上是今天的学习内容,总结几点:
- 在学习过程中发现有些标签和Markdown是差不多的,因为之前写过Blog所以上手起来比较容易;
- Markdown是兼容HTML的,所以以上说法就能说得通了。
下面进行一点实践:
源代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello HTML5</title>
</head>
<body>
<h1>欢迎来到HTML5的世界标题1</h1>
<h2>欢迎来到HTML5的世界标题2</h2>
<h3>欢迎来到HTML5的世界标题3</h3>
<h4>欢迎来到HTML5的世界标题4</h4>
<h5>欢迎来到HTML5的世界标题5</h5>
<h6>欢迎来到HTML5的世界标题6</h6>
<p>这是一个(这里有一个加了"& nbsp"的空格→) 段落</p>
<p>这是另外一个段落</p>
<!--这是注释><!--><br>
<span>用蓝色字体表示强调</span><br>
<style>span{color:blue}</style>
<strong>定义加重语气(会加粗字体)</strong><br>
<em>斜体</em><br>
<q>咬定青山不放松</q>
<blockquote>咬定青山不放松,<br>立根原在破岩中,<br>千磨万击还坚劲,<br>任尔东西南北风</blockquote>
<img>
</body>
</html>
以下是在markdown的显示效果,因为Markdown支持HTML,所以显示基本效果相同:
欢迎来到HTML5的世界标题1
欢迎来到HTML5的世界标题2
欢迎来到HTML5的世界标题3
欢迎来到HTML5的世界标题4
欢迎来到HTML5的世界标题5
欢迎来到HTML5的世界标题6
这是一个(这里有一个加了"& nbsp"的空格→) 段落
这是另外一个段落
用蓝色字体表示强调
加粗字体
斜体
咬定青山不放松
咬定青山不放松,
立根原在破岩中,
千磨万击还坚劲,
任尔东西南北风
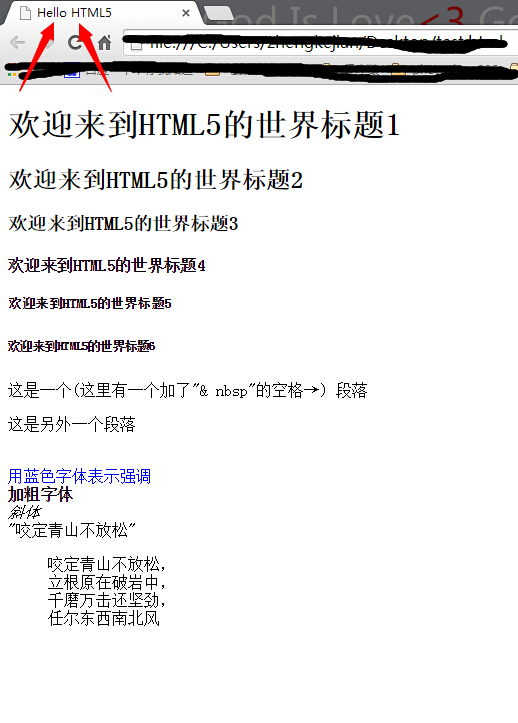
在Chrome浏览器中显示效果如下: 
暑假充电之————HTML5 NO.1