Canvas标签例子
# Canvas标签例子 #
这是几个在网上找到的几个例子,学着做了一下
这几个例子都是使用Canvas标签和javascript写成的
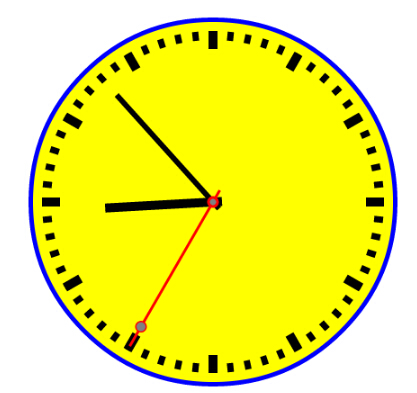
~~***这一句话没有意义,为的只是把主页面博文的简介去掉很多很多很多很多很多很多的1234567891011121314啊尼玛,谁能教我应该怎么办?万分感谢T^T***~~ 现在懂了,只需要加上``这个标签就好了 ##时钟
效果图如下:

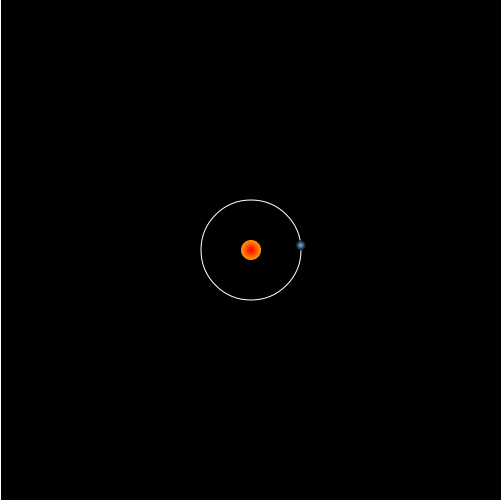
点击下载源代码 ##地球公转
效果图如下:

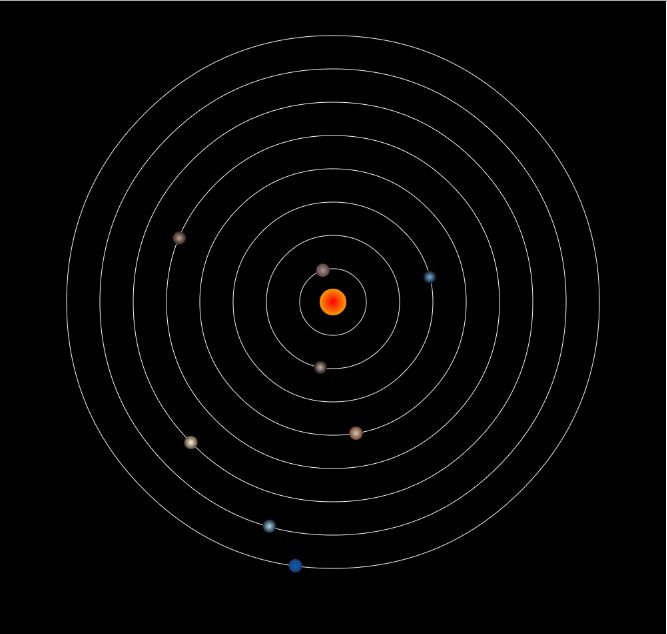
点击下载源代码 ##太阳系
效果图如下:

点击下载源代码
这几个例子都是使用Canvas标签和javascript写成的
~~***这一句话没有意义,为的只是把主页面博文的简介去掉很多很多很多很多很多很多的1234567891011121314啊尼玛,谁能教我应该怎么办?万分感谢T^T***~~ 现在懂了,只需要加上``这个标签就好了 ##时钟
1 | <!doctype html> |

点击下载源代码 ##地球公转
1 | <!doctype html> |
点击下载源代码 ##太阳系
1 | <!doctype html> |
点击下载源代码