hexo优化--向Google提交sitemap
Step 1
安装 sitemap 到本地
npm install hexo-generator-sitemap
Step 2
在/hexo/_config.yml(Hexo根目录)下编辑,添加以下代码:
plugins:
- hexo-generator-sitemap
Step 3
将文件部署到 Github 上
hexo g
hexo d
Step 4
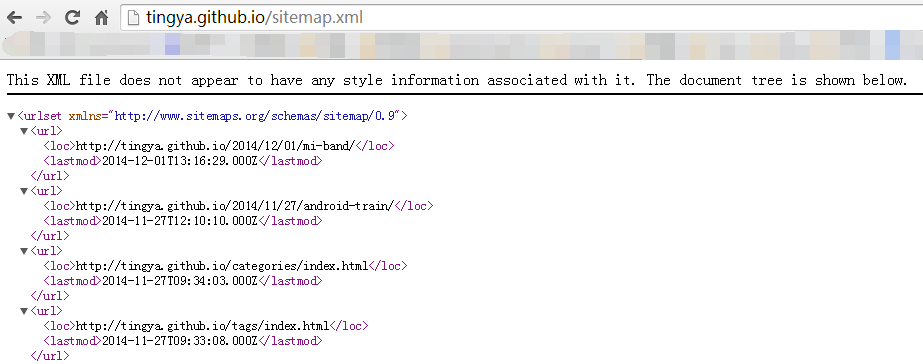
访问 域名.sitemap就可以看到站点地图,如下图所示
Step 5
向 Google 提交你的主页
用你的 Google 账号登陆 Google 网站管理中心(自备梯子)
点击添加网站并输入你的主页,点击继续
Step 6
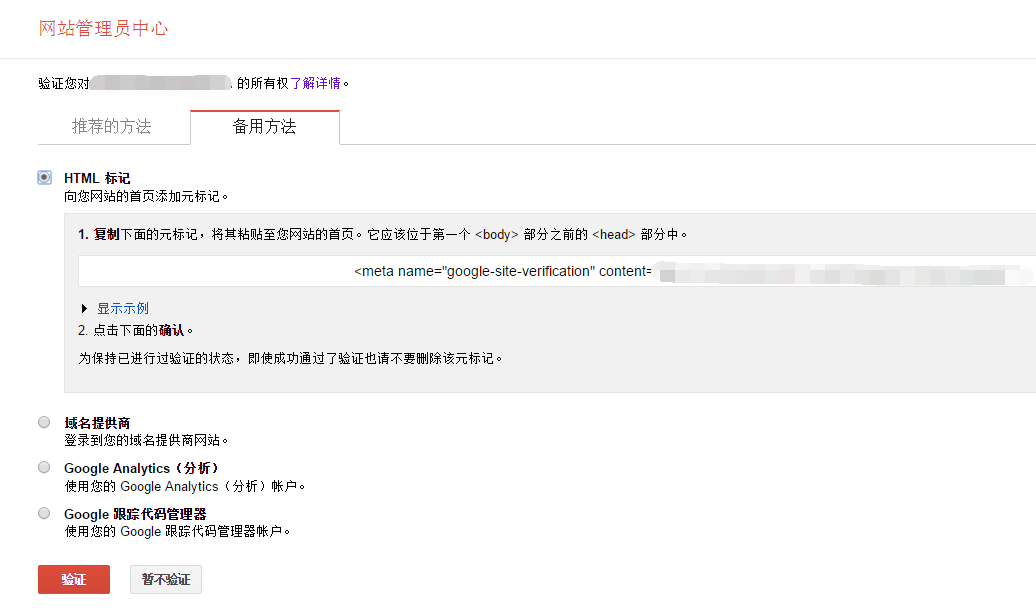
这里可以使用 Google 提供的多种方法进行验证,我使用的是备用方法中的HTML标记
Step 7
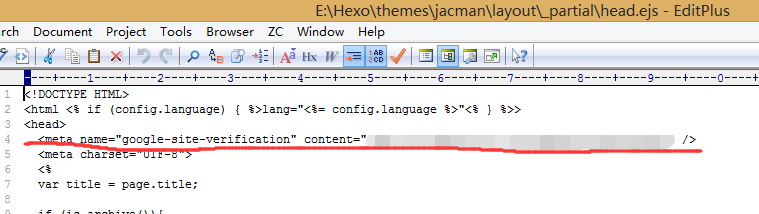
复制 Google 提供的一行代码<meta name="google-site-verification" content="**********" />,将其添加到Hexo\themes\jacman\layout\_partial\head.ejs中<head> </head>之间,如下图所示
Step 8
部署到 Github 上
hexo g
hexo d
Step 9
点击 Step 6 图中的**验证**
Step 10
打开 Google 站长工具
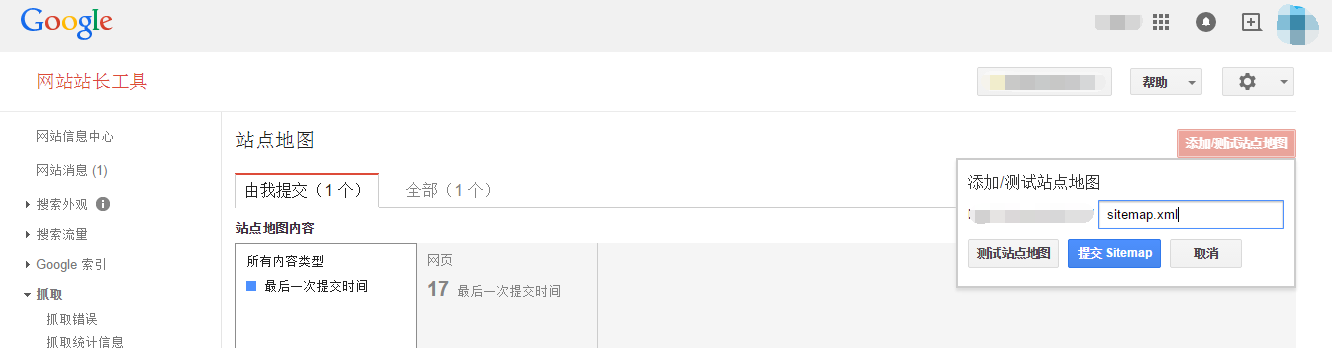
在站点地图中添加你刚刚在 Step 4 中已经生成的站点地图,并点击提交
Step 11
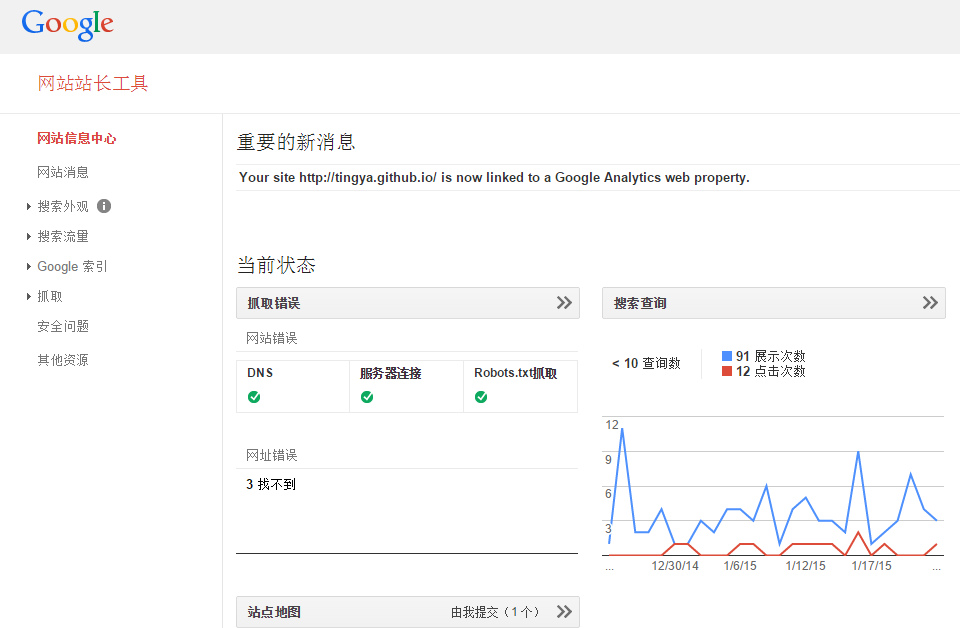
等提交完毕之后就大功告成了,你会看到如下的界面
欢迎转载,转载请注明源地址:https://ppting.me/2015/01/25/sitemap/
本文参考Fiona’s Blog & zippera’s Blog
hexo优化--向Google提交sitemap