同时将博客部署在Github和Gitcafe上,并通过DNSPOD分流
##修改根目录下的_config.yml文件中的deploy如下
根据Hexo官方文档需要修改成下面的形式
>deploy:
type: git
message: [message]
repo:
github:
gitcafe:
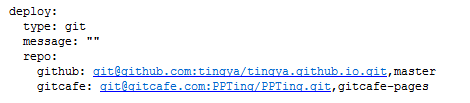
例如我的文件如下:
只需要将自己在Github和Gitcafe上的git写进去就好了
##接着就hexo clean hexo g hexo d一系列命令
但有可能遇到
>remote part of refspec is not a valid name in master:[gitcafe-pages]
这样的错误报告,不需要输入密码就直接跳过不能Push到Github和Gitcafe上的情况
##放大招
哈哈哈,下面就让我们来放大招吧!
将根目录下的.deploy文件夹删除!对没错就是删除(当然我建议你先备份一下再删除,要是这招不管用搞坏了您别怪我)
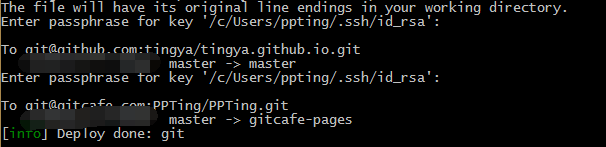
然后重新执行一遍hexo clean hexo g hexo d一系列命令,就会出现下面熟悉的界面了Hoooo
##输入密码
分别输入Github和Gitcafe的密码,就会同时部署到Github和Gitcafe上去啦(听说还有可以添加私钥的方法可以省去输入密码的方法,待我再来研究看看)
#通过DNSPOD分流
因为国内访问Github有点慢,原因多多了不需多讲
所以可以通过DNSPOD设置不同的路线访问不同的网站
即
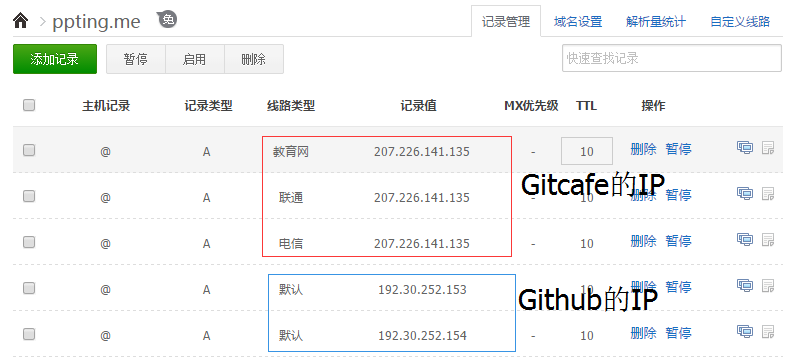
设置默访问 GitHub
设置电信、联通、教育网访问 GitCafe
可以参考我的设置如下:
本文参考资料:
把Hexo同时部署到GitHub和GitCafe
Sandy’s Blog
同时使用 GitHub 与 GitCafe 托管博客
Hexo 同时支持Github和Gitcafe
同时部署到github与gitcafe时,只能够成功一个 #893
Hexo多Repo部署——使用Github和GitCafe同时托管博客
同时部署博客到GitHub/GitCafe
同时将博客部署在Github和Gitcafe上,并通过DNSPOD分流