##百度地图key申请
1.先到百度LBS开放平台注册
2.到这里申请密钥 key
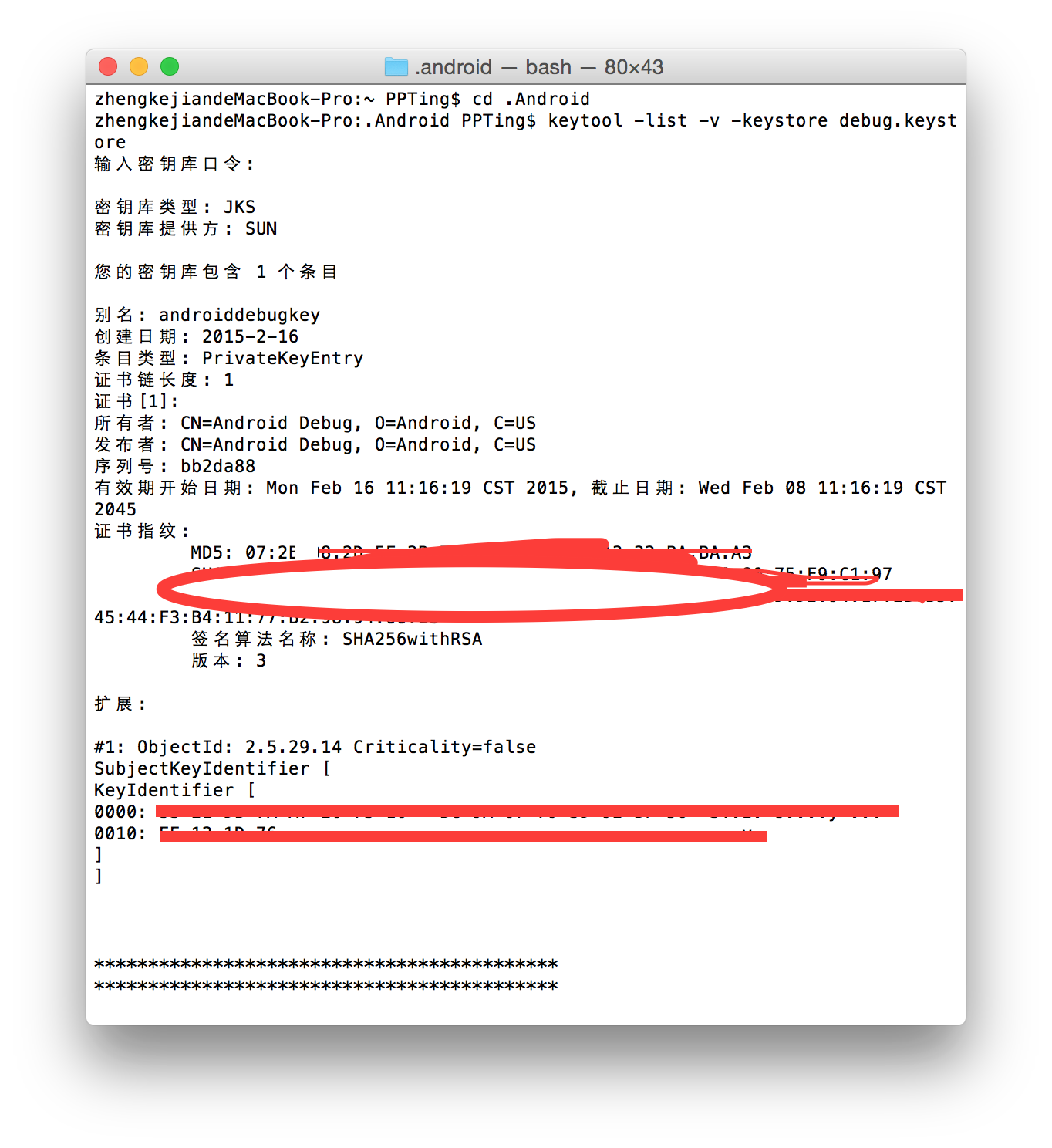
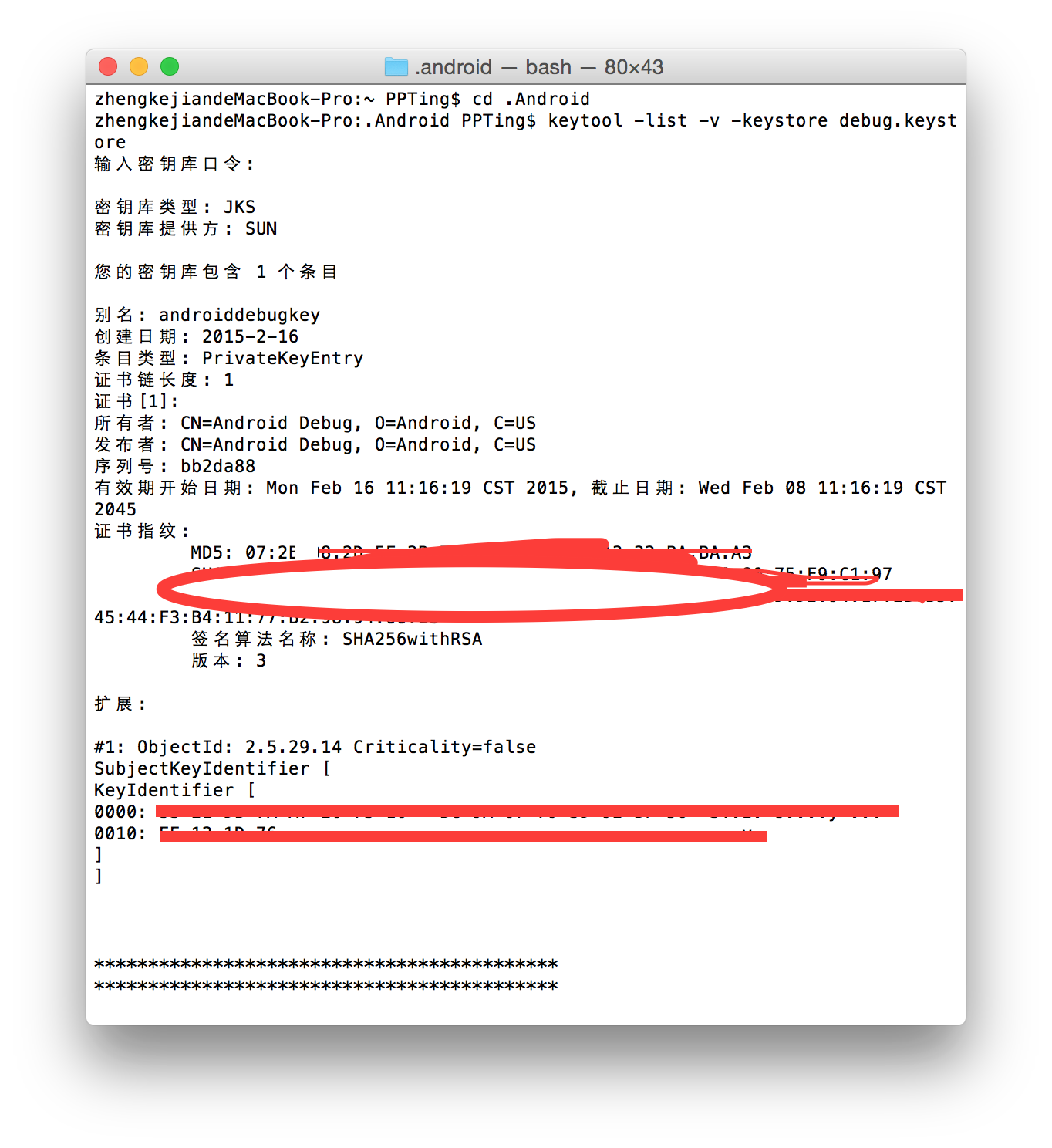
其中在 Mac 版本的 Android Studio 获取sha1的方法如下
cd .Android
keytool -list -v -keystore debug.keystore
其中默认密码是android
如下图所示

##配置开发环境(百度地图SDK官方文档)
###第一步:
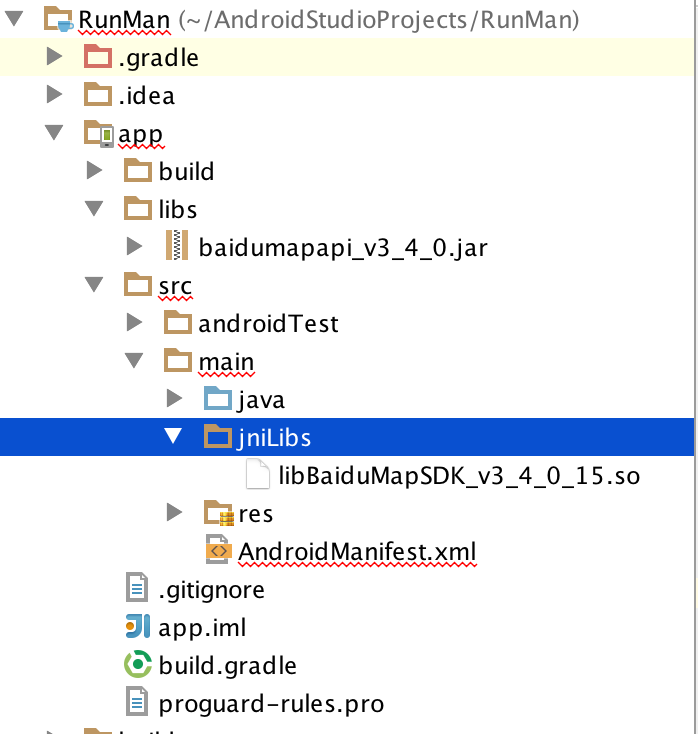
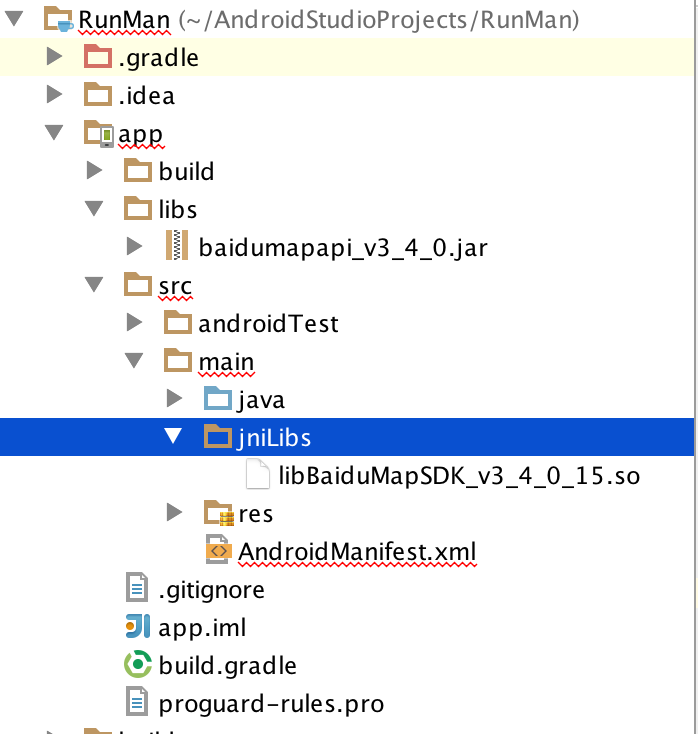
在工程app/libs目录下放入baidumapapi_vX_X_X.jar包,在src/main/目录下新建jniLibs目录,放入libBaiduMapSDK_vX_X_X_X.so如下图所示,注意jar和so的前3位版本号必须一致,并且保证使用一次下载的文件夹中的两个文件,不能不同功能组件的jar或so交叉使用。
###第二步:
导入jar包。菜单栏选择File->Project Structor->Modules->Dependencies,点击+号,选择File dependency,选择jar包导入。
通过以上两步操作后,您就可以正常使用百度地图SDK为您提供的全部功能了。

##修改当前定位图标
1
| mIconLocation = BitmapDescriptorFactory.fromResource(R.mipmap.navi_map_gps_locked);
|
1
2
| MyLocationConfiguration config = new MyLocationConfiguration(MyLocationConfiguration.LocationMode.NORMAL,true,mIconLocation);
mBaiduMap.setMyLocationConfigeration(config);
|
##将地图定位到当前位置
1
2
3
4
5
6
| private void centerToMyLocation()
{
LatLng latLng = new LatLng(mLatitude, mLongtitude);
MapStatusUpdate msu = MapStatusUpdateFactory.newLatLng(latLng);
mBaiduMap.animateMapStatus(msu);
}
|
##定位
初始化定位并设置监听类实时刷新GPS坐标
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| private void initLocation()
{
mlocationClient=new LocationClient(this);
myLocationListener=new MyLocationListener();
mlocationClient.registerLocationListener(myLocationListener);//进行注册
//设置定位的相关设置
LocationClientOption option=new LocationClientOption();
option.setCoorType("bd09ll");//定位SDK可以返回bd09、bd09ll、gcj02三种类型坐标,若需要将定位点的位置
// 通过百度Android地图SDK进行地图展示,请返回bd09ll,将无偏差的叠加在百度地图上。
option.setIsNeedAddress(true);
option.setOpenGps(true);//打开GPS
option.setScanSpan(1000);//一秒钟刷新一次
mlocationClient.setLocOption(option);
//初始化定位图标
mIconLocation = BitmapDescriptorFactory.fromResource(R.mipmap.navi_map_gps_locked);//不是drawable
//方向传感器相关
myOrientationListener = new MyOrientationListener(context);
myOrientationListener.setmOrientationListener(new MyOrientationListener.OnOrientationListener() {
@Override
public void OnOrientationChange(float x) {
mCurrentX = x;
}
});
}
//全局点坐标
private class MyLocationListener implements BDLocationListener
{
@Override
public void onReceiveLocation(BDLocation location)
{
LatLng curLatlng = new LatLng(location.getLatitude(),location.getLongitude());
MyLocationData data=new MyLocationData.Builder()//
.direction(mCurrentX)//方向
.accuracy(location.getRadius())//
.latitude(location.getLatitude())//经纬度
.longitude(location.getLongitude())//经纬度
.build();
mBaiduMap.setMyLocationData(data);
//自定义图标
MyLocationConfiguration config = new MyLocationConfiguration(MyLocationConfiguration.LocationMode.NORMAL,true,mIconLocation);
mBaiduMap.setMyLocationConfigeration(config);
//更新经纬度
mLatitude=location.getLatitude();
mLongtitude=location.getLongitude();
if(isFirstIn)
{
mPoint=curLatlng;//将取得的值赋予mPoint
//设置经纬度
//LatLng latLng =new LatLng(location.getLatitude(),location.getLongitude());
//设置地图中心点
MapStatusUpdate msu= MapStatusUpdateFactory.newLatLng(mPoint);
mBaiduMap.setMapStatus(msu);
//mBaiduMap.animateMapStatus(mus);
isFirstIn=false;
Toast.makeText(context,location.getAddrStr(),Toast.LENGTH_LONG).show();
}
else
{
LatLng lastPoint = new LatLng(mLatitude, mLongtitude);//得到当前点
//画折线
List<LatLng> points = new ArrayList<LatLng>();
points.add(lastPoint);
points.add(mPoint);
//折线属性
OverlayOptions ooPolyline = new PolylineOptions().width(10)
.color(0xAAFF0000).points(points);
mBaiduMap.addOverlay(ooPolyline);
mPoint=lastPoint;
}
}
}
|
##绘制运动轨迹
1.先设置一个全局的点A,设为空
2.然后再第一次定位时的点设为B,将获取到的坐标赋值给A
3.随着监听类的刷新,每次获取一个点C
4.连接AC
5.将C赋值给A (A=C)
每隔一个刷新时间重复3~5进行连续绘制
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
| if(isFirstIn)
{
mFirstPoint=curLatlng;//将取得的值赋予mPoint
//设置经纬度
//LatLng latLng =new LatLng(location.getLatitude(),location.getLongitude());
//设置地图中心点
MapStatusUpdate msu= MapStatusUpdateFactory.newLatLng(mFirstPoint);
mBaiduMap.setMapStatus(msu);
//mBaiduMap.animateMapStatus(mus);
isFirstIn=false;
Toast.makeText(context, location.getAddrStr(), android.widget.Toast.LENGTH_LONG).show();
Log.d("第一次进入", "进行定位");
}
else
{
if(isStarttag)//starttag用来点击开始按钮开始记录
{
if (isStartPoint)
{//打印第一个点
// 2015.6.14 修改mPoint=curLatlng 为 mFirstPoint
mFirstPoint = curLatlng;//获取当前点
//添加起点标志物开始
//回到中心点开始
//MapStatusUpdate startPoint = MapStatusUpdateFactory.newLatLng(mPoint);
//mBaiduMap.animateMapStatus(startPoint);
//回到中心点结束
Log.d("打印", "起始点mPoint");
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.mipmap.starticon);
OverlayOptions option = new MarkerOptions().position(mFirstPoint).icon(bitmap);
mBaiduMap.addOverlay(option);
//添加起点标志物结束
isStartPoint = false;
}
//if(isFirstFirstIn){mFirstPoint=curLatlng;isFirstFirstIn=false;}
if (isContinueTag)//点击继续
{
Log.d("继续", "打点mFirstPoint" + mFirstPoint);
//重新开始
isStarttag=true;
//isStartPoint = true;
isPauseTag = false;
isContinueTag = false;
mFirstPoint=new LatLng(location.getLatitude(),location.getLongitude());
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.mipmap.starticon);
OverlayOptions option = new MarkerOptions().position(mFirstPoint).icon(bitmap);
mBaiduMap.addOverlay(option);
}
if(isPauseTag)//点击暂停
{
if(isStopPause)
{
//点击暂停
LatLng mLastesPoint = new LatLng(location.getLatitude(), location.getLongitude());
//画标志
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.mipmap.starticon);
//构建MarkerOption,用于在地图上添加Marker
OverlayOptions option = new MarkerOptions().position(mLastesPoint).icon(bitmap);
mBaiduMap.addOverlay(option);
Log.d("打印", "暂停点mLastesPoint");
isStopPause=false;
}
//LatLng mFirstPoint = new com.baidu.mapapi.model.LatLng(location.getLatitude(),location.getLongitude());
}else
{
LatLng mNextPoint = new LatLng(location.getLatitude(), location.getLongitude());//得到当前点
if(DistanceUtil.getDistance(mFirstPoint,mNextPoint)>50)
{
//判断当前点是否太远,舍去
}else
{
Log.d("mnextpoint", "" + mNextPoint);
Log.d("mfirstpoint", "" + mFirstPoint);
//画折线
List<LatLng> points = new ArrayList<LatLng>();
points.add(mNextPoint);
points.add(mFirstPoint);
//折线属性
OverlayOptions ooPolyline = new PolylineOptions().width(20)
.color(0xAAFF0000).points(points);
mBaiduMap.addOverlay(ooPolyline);
//计算距离
double distances = DistanceUtil.getDistance(mFirstPoint, mNextPoint);
sum = sum + distances;
//sum=formatDouble(sum);
Log.d("距离", "" + distances);
Log.d("距离和", "" + sum);
mFirstPoint = mNextPoint;
}
}
if (isStopTag)//点击结束
{
LatLng mLastesPoint = new LatLng(location.getLatitude(), location.getLongitude());
Log.d("打印", "结束点");
//画标志
BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.mipmap.starticon);
// 构建MarkerOption,用于在地图上添加Marker
OverlayOptions option = new MarkerOptions().position(mLastesPoint).icon(bitmap);
mBaiduMap.addOverlay(option);
Log.d("结束", "" + mLastesPoint);
mBaiduMap.setMyLocationEnabled(false);//停止定位
mlocationClient.stop();
myOrientationListener.stop();
}
}
}
|
##使用伪 Material Design
整个项目源码已经开源在Github上并记录了这阵子的功能以及Debug记录