状态栏 Status Bar
所谓 沉浸式状态栏 和 变色状态栏 之分
按照文档,沉浸式指的是在一些阅读应用或者视频播放应用中进行全屏,隐藏 StatusBar 和 NavigationBar 并在手指触摸手机顶部或者底部时可以唤出这两者的行为
而变色状态栏是指将状态栏改变颜色的行为,这其中可以有透明和有颜色,而很多人把这个状态栏颜色和ToolBar/ActionBar 颜色一致称为 沉浸式 = = 醉了,可能是因为一些国内定制的ROM或者iOS上的表现是这样吧~所以这样的方式被使用的多?这个锅要产品经理来背是吧(逃
为达到某些效果,我们使用support-v7 库中的 Toolbar ,并且建议使用 Toolbar 代替 原来的 Actionbar
只需要在 Gradle 中添加这个依赖:
compile 'com.android.support:design:23.3.0'
##Kitkat
在Kitkat 之前,状态栏是黑色不可改变的
在4.4上,要设置StatusBar 透明可以用
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
- 在Toolbar 中设置
android:fitsSystemWindows="true"属性可以将Toolbar延伸到状态栏上,否则的话会将Toolbar直接顶到状态栏上 - 还有一种解决方案是设置
Toolbar的paddingTop=25dp(statusbar 的高度为25dp)
但这在5.0以上会变成半透明(看起来很像Meterial Design) ,其实并不是
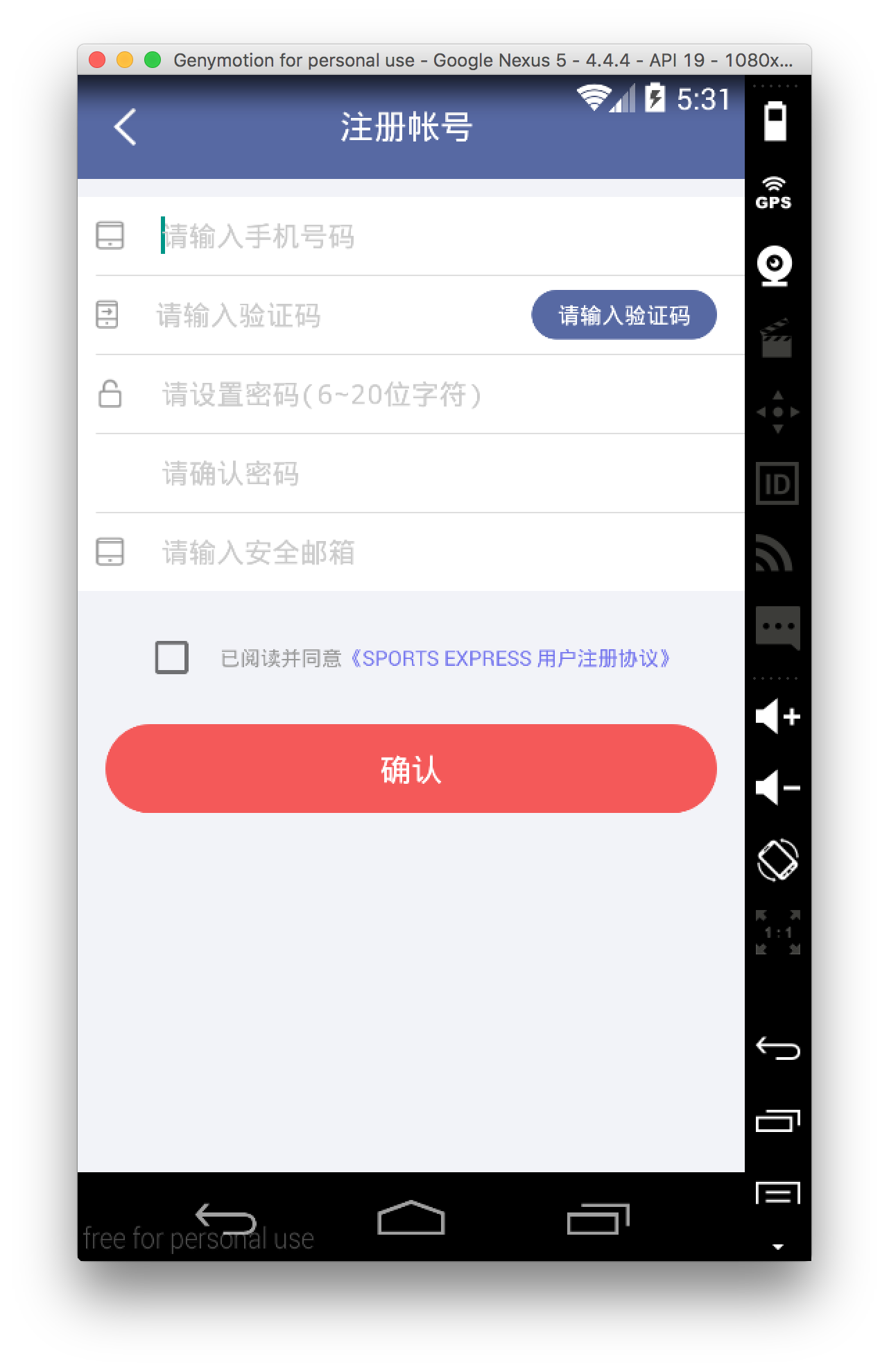
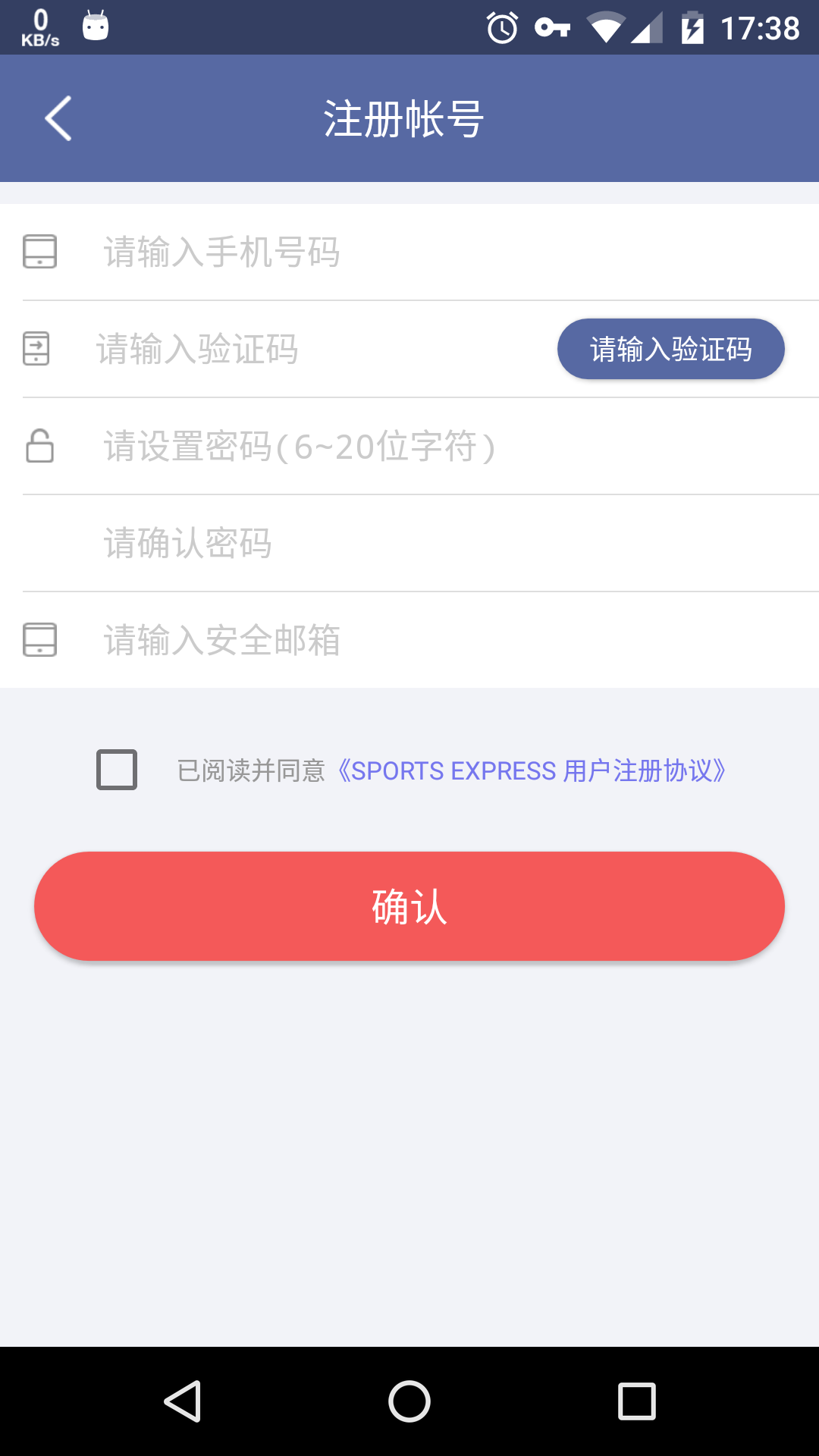
如下图 设置状态栏透明并设置延伸至状态栏或者设置paddingTop=“25dp” 在4.4上的显示效果
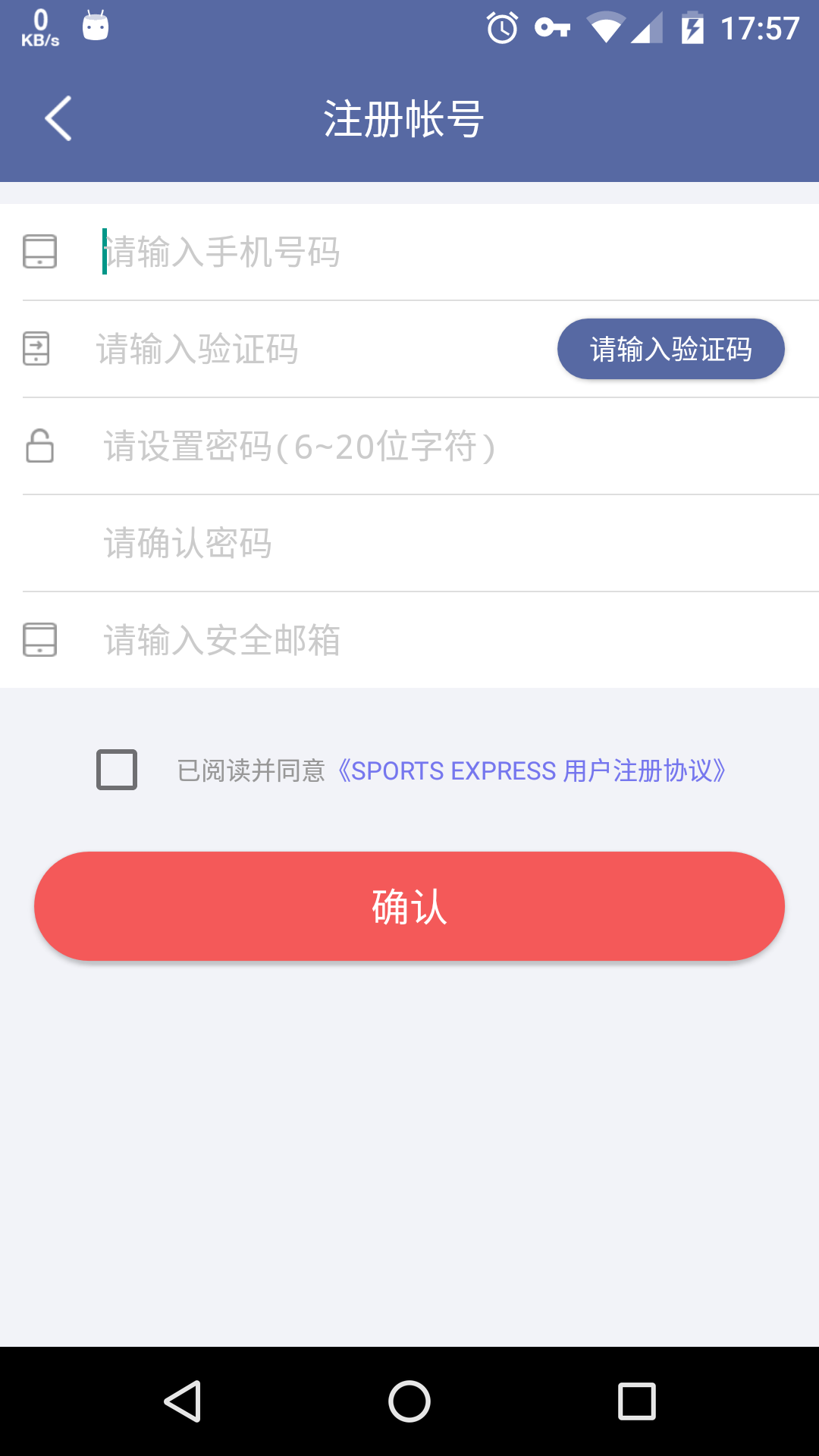
设置状态栏透明但不设置延伸至状态栏
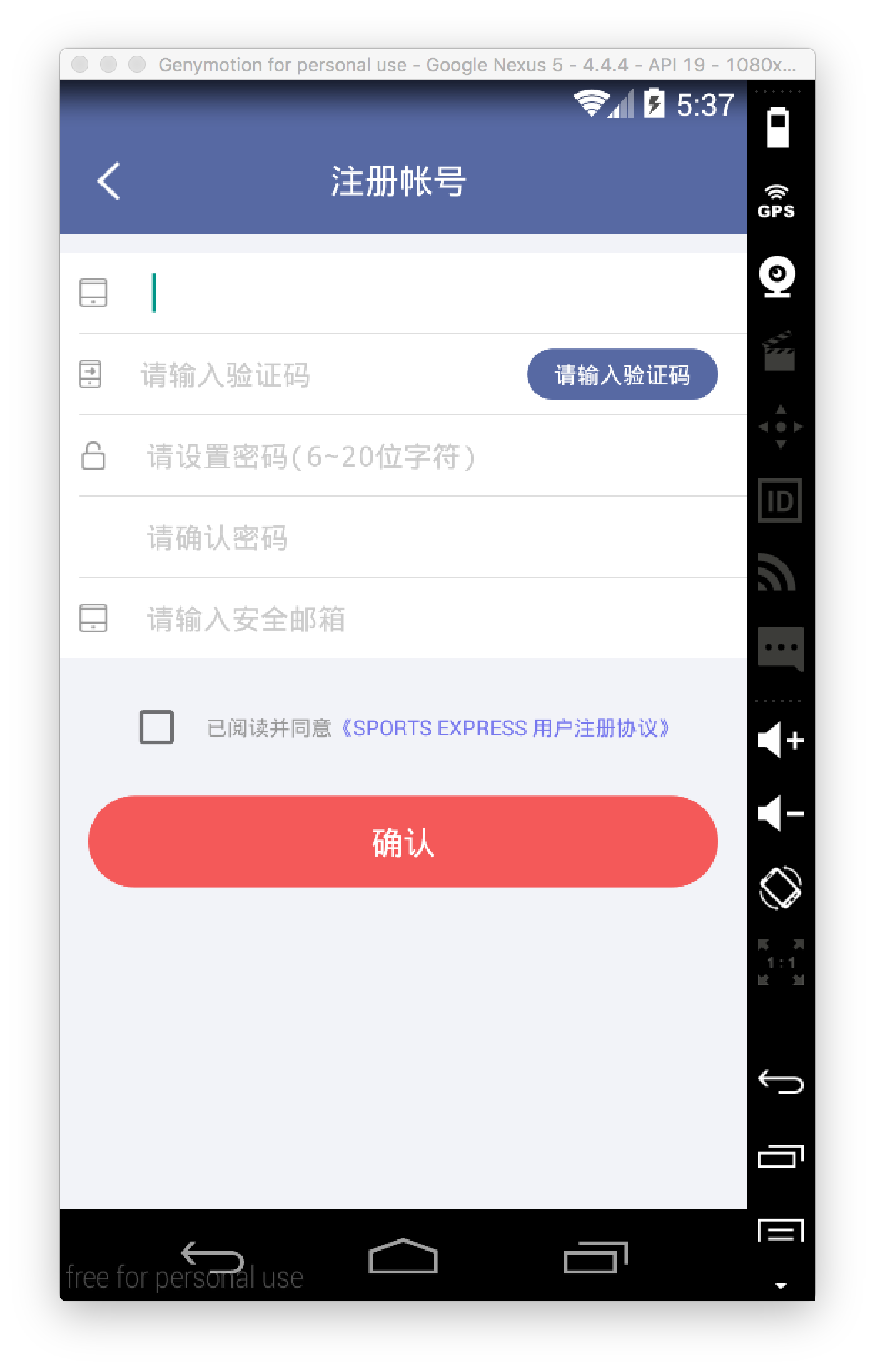
设置状态栏透明 在 5.0 以上的手机显示效果
如上所示,在4.4上是全透明,但是在5.0以上看起来像是Materal Design 但其实是半透明,
##Lollipop
Material Design
先设置styles里Theme的<item>的colorPrimary、colorPrimaryDark和android:colorAccent等
这里给出一张来自Google的图,简单易懂
Material Design 建议状态栏的颜色比Toolbar的颜色深一些

在5.0以上要做到和4.4时候一样所谓的 “沉浸式” 或者是实现iOS那样的效果,其实就是将状态栏的颜色设置为 Toolbar 的颜色
一般来说根据 Material Design 我们将Toolbar设置为 colorPrimary,将状态栏颜色设置为colorPrimaryDark,如果将这二者的颜色设置为相同,则达到了所谓的沉浸式
例如
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:windowBackground">@color/background</item>
<item name="android:divider">@color/colorPrimary</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimary</item>
</style>
效果如下:
但真正符合 Material Design 的应该是这样的 颜色随便写的,大家改改吧 这里推荐一个网站 material palette
最后给出一幅真正沉浸式的图吧 图片来自Google Developer

状态栏 Status Bar