Android程序设计—RunMan
##百度地图key申请
1.先到百度LBS开放平台注册
2.到这里申请密钥 key
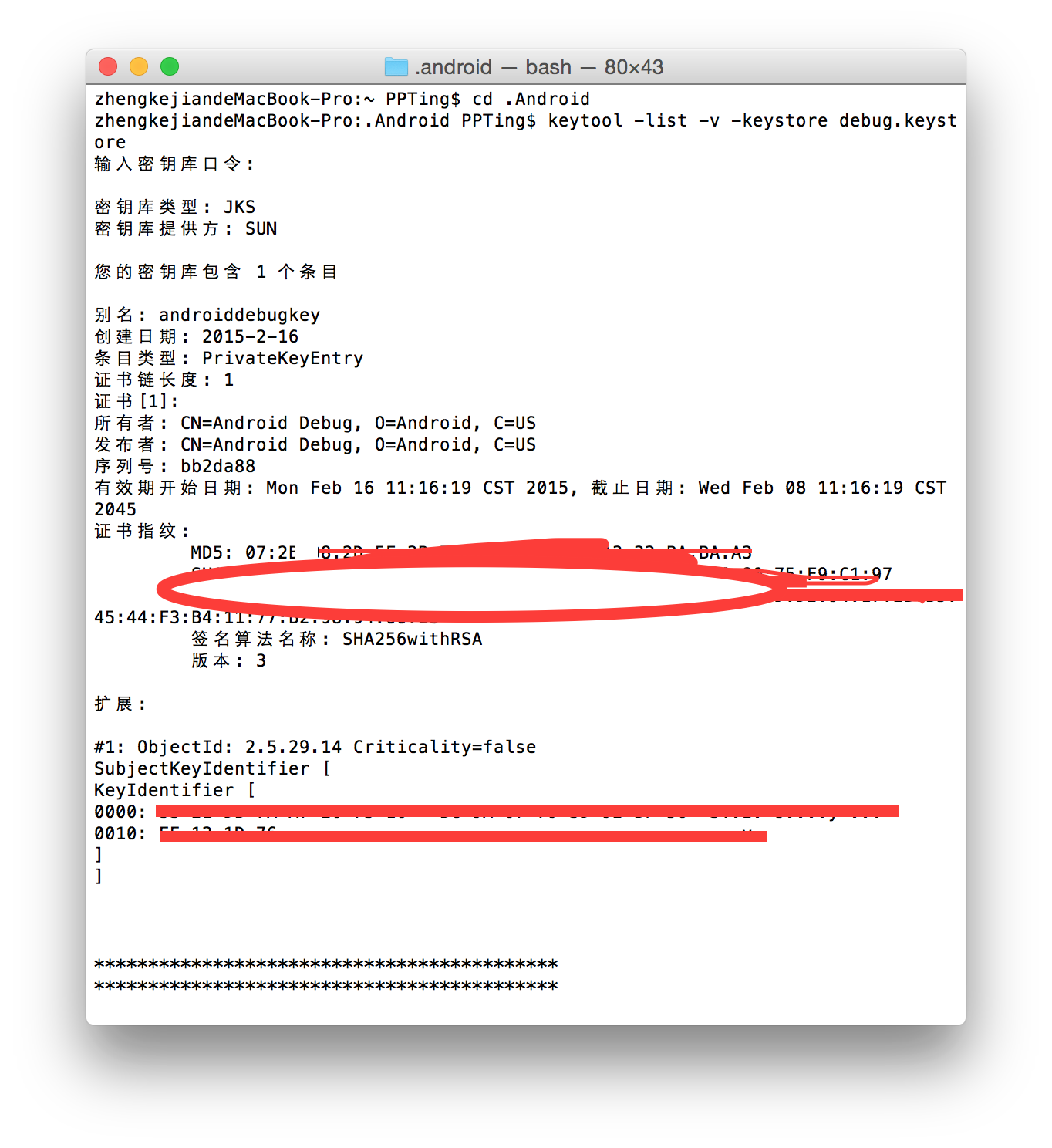
其中在 Mac 版本的 Android Studio 获取sha1的方法如下
cd .Android
keytool -list -v -keystore debug.keystore
其中默认密码是android
如下图所示
##百度地图key申请
1.先到百度LBS开放平台注册
2.到这里申请密钥 key
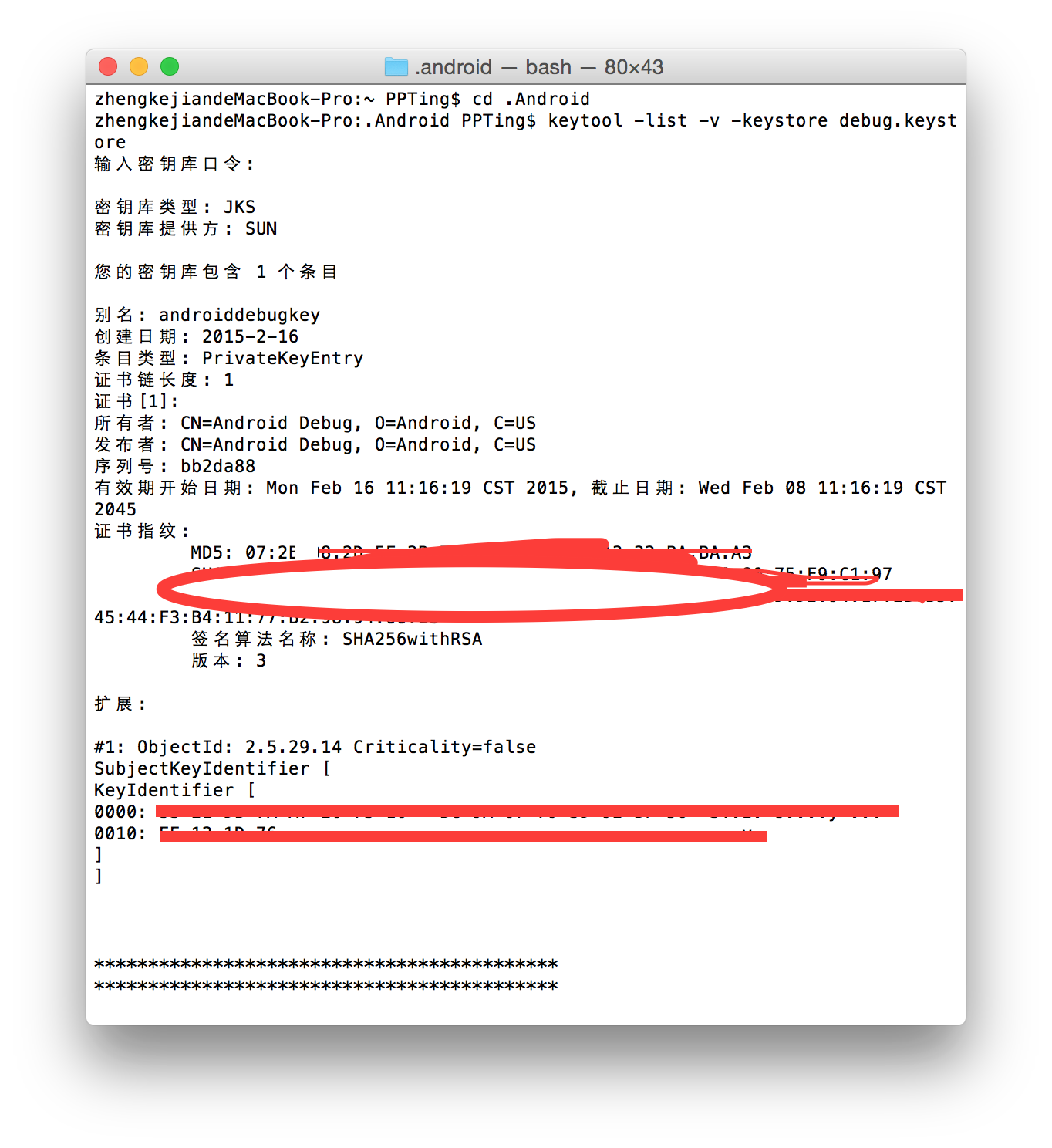
其中在 Mac 版本的 Android Studio 获取sha1的方法如下
cd .Android
keytool -list -v -keystore debug.keystore
其中默认密码是android
如下图所示
终于了解了一下git的使用,也知道了怎样使用git将本地的文件传到github上
大多数是从廖雪峰到官方网站-Git教程和git-简易指南这里学习到的,下面记录一下自己的笔记吧
##暑假充电之————HTML5 NO.4
###HTML5<video>
当前video支持三种视频格式,MPEG4,Ogg,WebM
Ogg:带有Theora视频编码和Vorbis音频的Ogg文件;
MPEG4:带有H.264视频编码和AAC音频的Ogg文件;
WebM:带有VP8视频编码和Vorbis音频的Ogg文件;
语法:<video src="url" controls="controls" width="宽" height="高">文本</video>
·controls 属性提供播放、暂停和音量控件;
·<video></video>中插入的文本内容是供不支持video元素的浏览器显示的;
video元素允许多个source元素,可以链接多个不同的视频文件(浏览器使用第一个可以识别的格式);
<video>
<source src="url" type="video/mp4">
</video>
<video>标签的属性
##暑假充电之——HTML5学习笔记NO.3
###HTML布局属性<div>定义文档中的分区域节(division/section)<span>定义span,用来组合文档中的行内元素
##暑假充电之——HTML5学习笔记NO.2
###<ul><ol><li>标签
语法:<ul><li>信息</li></ul>
此标签为无序标签,显示效果会在“信息”前面加一个小黑点 ·<ol><li>信息</li></ol>
此标签为有序标签,显示效果为在每个信息点前面加数字编号(默认从1开始)
###暑假充电之——HTML5学习笔记NO.1
今天下午在慕课网上学习了HTML5的第一二两章,都是一些很基本的标签知识,下面做下笔记,以便以后复习。
首先知道了HTML5的语法编写风格和之前的都变得不一样了,变得简单易懂容易记忆。
变化:
doctype从``变成了``
字符编码从``变成了``